Build Mockups and Wireframes
as a Business Analyst
What type of projects need wireframing? What does it mean?
Wireframing is an essential component of the business analysis processes, provided it is followed in the correct manner. Wireframing is a service which has associated cost for both the client or the company depending on how it is taken. It should be proposed intelligently and after observing the stakeholder closely and at the same time taking into consideration ROI the company would gain if it is done.
-
Wireframing is done when you are working on a complex application or website where it is difficult to explain the requirements with a single reference to documentation and/or workflows.
-
Wireframing is done when it is perceived that the stakeholder would be more clear when he sees something in visual
-
Wireframing could be avoided where the client is asking something pretty straightforward.
-
Wireframing is not needed for projects where there is a similar reference easily available that could be used to explain the stakeholders and get their opinion.
When to start Wireframing in a Project?
As a Business Analyst, the core job is to manage requirements. So, the initial steps should always be documenting the requirements. Once those are documented well, wireframing should come next. If introduced earlier, it can be extremely time consuming and might also confuse your customer and make him start thinking only along those lines. To get a clear idea about your customer’s requirement, always first document the requirements.
When wireframing is done by a Business Analyst, wireframing focuses on the data points, linking between the items, attributes, and sections to be covered. It does not mean that the wireframes developed by a Business Analyst need to be used as the reference for creating product mock-ups. They are created for project stakeholders to make sure that the product would consider all the requirements that are needed in the system and give a rough idea about the project structure.
What’s the Difference Between a Wireframe, Mock-Up, and Prototype?
Each of these terms has their own formal and closer-to-“right” definitions and we’ll get to those below. But the reality is that the terms can almost be used interchangeably. What’s more, depending on whom you are talking to they can mean very different things (or the same exact things).
Let’s look at the collection of activities that might be considered relevant to anyone using the prototype, wireframe, mock-ups, visual renderings, or any other variation on these terms.
In short, any of these visual renderings is a representation of a graphical user interface (GUI) or any interface that allows a user to interact with a device using images and clicks rather text commands.
Let’s get back to the visual representation of the GUI, because that’s the part you might work on as a business analyst. The representation can include one or more screens or pages, show the navigational elements on each page, and sometimes show the navigation between pages.
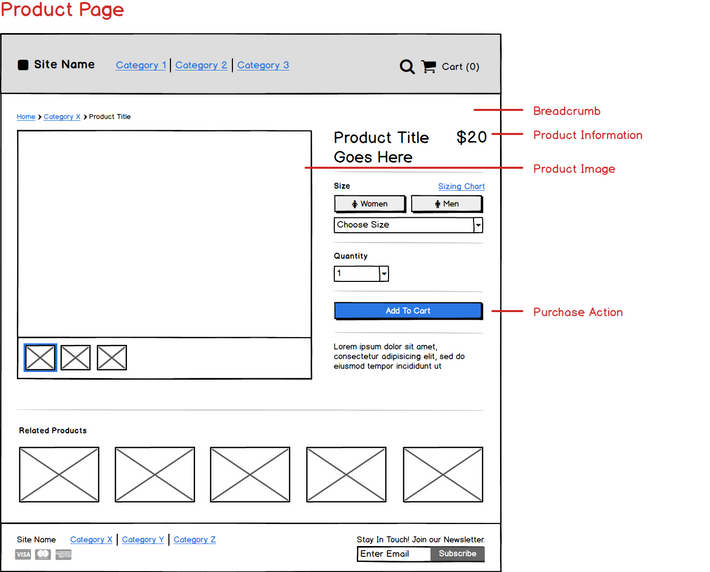
For example, here’s a visual rendering:
This type of rendering is closest to what would typically be called a mock-up or wireframe, because it’s low fidelity, and I would typically create one to accompany a use case. It was created with a tool called Balsamiq which is available for less than $100. The tool is much more powerful than what you see here.
Prototype:
In general, a prototype is more functional in nature. And that means your user can actually click things and have something reasonable pop up as a result, which helps them provide a great amount of feedback in the elicitation process.